This article explains, how you can track form events from your Greyd.Forms forms in Google Analytics using the Google Tag Manager.
Step 1: Create variables
The variables ensure that a Greyd form is recognized on a page and that the form CSS ID, form post ID and form name are read out. The form CSS ID is used to recognize the correct form in the DOM, the other two to pass on the form recognition data to Google Analytics.
- This is done using the CSS selectors:
- “form.greyd_form” → id (form CSS ID)
- “form.greyd_form” → data-id (form post ID)
- “form.greyd_form” → data-title (form name)
Go to "Variables" and create 3 new variables:



Step 2: Configure triggers
Go to "Triggers" and configure at least the first one:
-
GA4 Form Trigger
The first trigger ensures that the GA4 Form Submission tag is called when the event with the name “greydFormSubmission” is recognized.

-
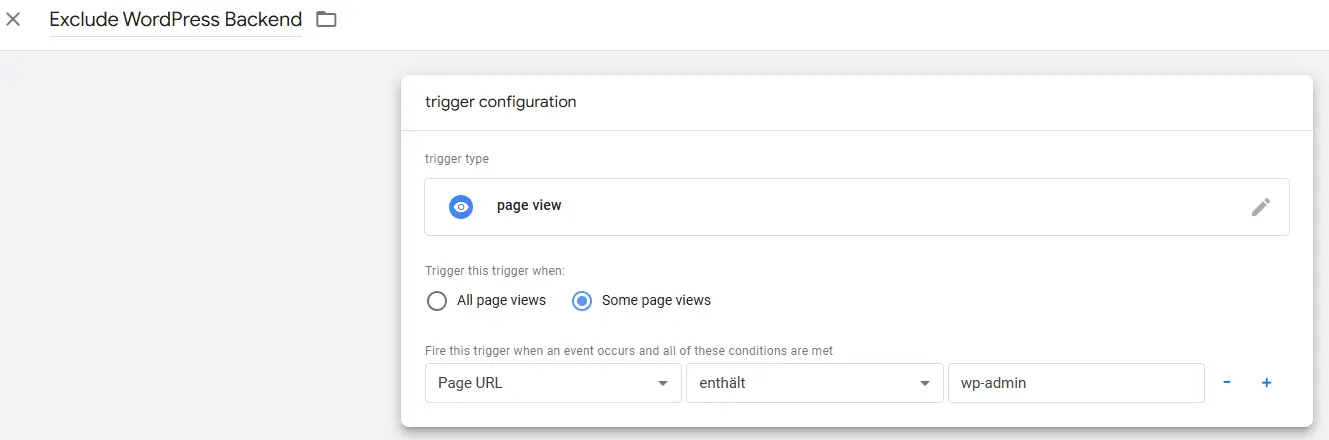
Exclude WordPress Backend
The second trigger is optional. It ensures that a page view is always prevented from being tracked in the WordPress backend. Depending on how the Tag Manager script was integrated, this can be important.

Step 3: Configure Tags
Go to "Tags" and configure the following tags:
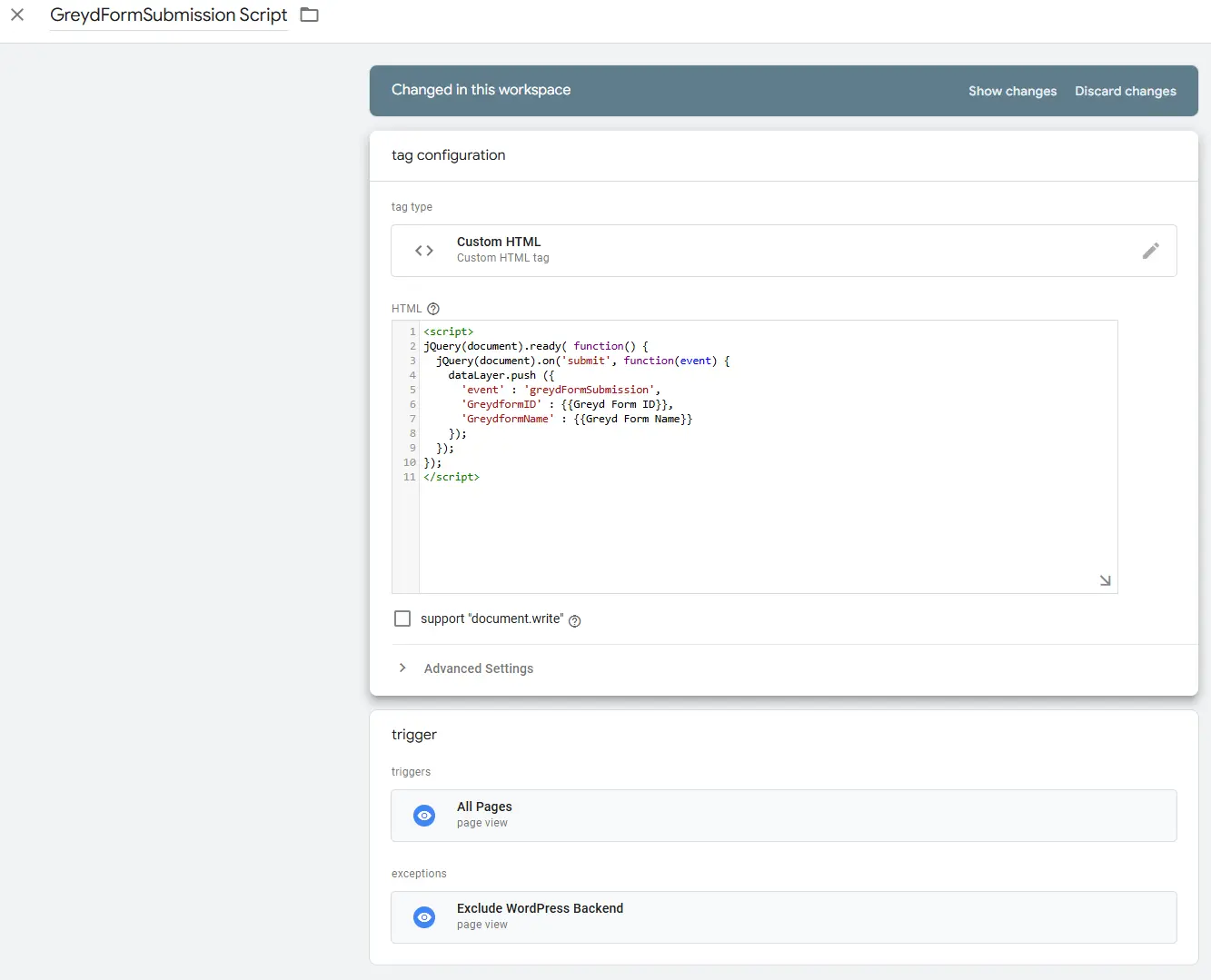
- GreydFormSubmission Script
This tag plays a script that checks whether a form is submitted. After the form has been submitted, the “greydFormSubmission” event is triggered and the “GA4 Form Trigger” is activated. This also writes the data layer variables on the form page.

<script> jQuery(document).ready( function() { jQuery(document).on('submit', function(event) { dataLayer.push ({ 'event' : 'greydFormSubmission', 'GreydformID' : {{Greyd Form ID}}, 'GreydformName' : {{Greyd Form Name}} }); }); }); </script>
- GA4 Form Submission
This tag contains the measurement ID of the Google Analytics account and defines the data that is transferred to the Google Analytics account. It is triggered by the “GA4 Form Trigger” trigger.

- If you have already created your GA4 property in Google Analytics and generated a data stream, you can copy the measurement ID for the GA4 configuration tag here.

Step 4: Check data in Google Analytics
Once you have set this up, you can now call up a form for testing, fill and submit it. It may take a few seconds for the data to appear in the real-time report. If a caching plugin is installed on the page, we recommend to delete the cache first.

After 24 hours you will also find the data in the Engagement report:

Please note: For the form tracking in Google Tag Manager to work, there cannot be more than one form on a page.
This is a container export of the GTM settings.
You can upload it to your Google Tag Manager and replace the anonymous mess-ID with yours. Please note: Use the merge mode if you already have a configuration in your account that you want to keep. Otherwise the upload will overwrite it.