Skip links are an essential accessibility feature. When someone navigates your website using the key board, skip links make their life a lot easier as they can skip elements like forms or menus if they want to navigate on the site instead of having to go through each and every menu element or form field.
With Greyd.Suite skip links will be added automatically to your menus and forms. They are invisible, but as soon as someone visits your website using the key board, they will appear.

However, for skip links to work properly, your website needs a "main" element, as otherwise the system does not know where to jump after skipping the form or menu. So, if you page does not have a <main> element (which often is the case with custom site templates), skip links won't be available.
What do you need to do?
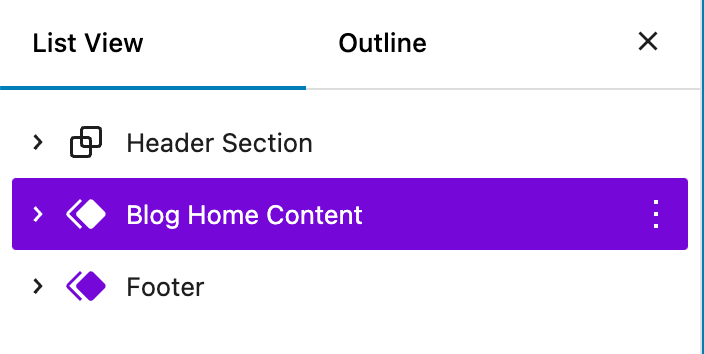
Open the respective template in the Site Editor. There, you usually have a header, content and footer element. The content needs to be in a group or similar. Click on that group and go to the advanced block settings on the right.

Here you can now select the HTML element "<main">.
