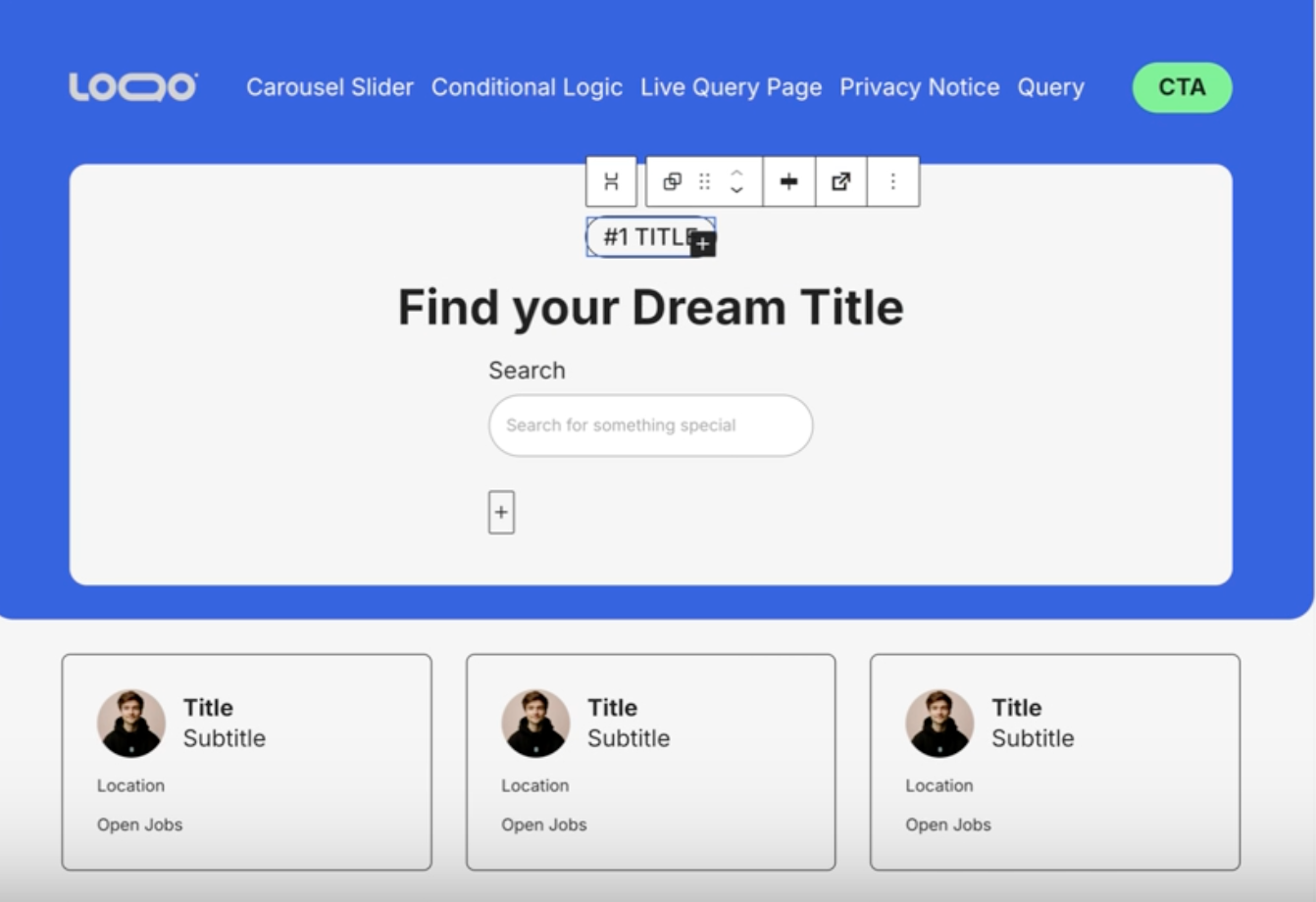
The Greyd live search block enables you to integrate interactive searches on your website. This usually requires the search field and the posts slider to placed together. However, if you want to create layouts like the following, with the search field being visually separated from the search results slider, this is also possible.

This is how:
- Create a custom page template for that page
- Place a query loop in the first layout of that template (that way you will be able to make it full width). Activate the option "inner blocks use content width"
- In your query, place a group containing for example the header template part as well as your search field (plus any other elements you want to have in the upper section)
- The post slider can be placed outside of the group. Since it still lies within the query loop, Greyd's live search functionality is still available

Site Note: Please note that this set-up only works if there is no additional search field in your header template, since the queries might then get mixed up.